Membuat Form
pada HTML
Form biasanya
digunakan untuk mengumpulkan data misalnya formulir,pendaftaran akun bahkan
untuk mengirimkan data antar halaman web.
Tag dasar html yang
digunakan adalah tag form,input,text area,select dan option.
1. Tag Input <input>
Tag input ini terbagi menjadi beberapa isian. Berdasarkan
atribut type,bentuk-bentuknya dibedakan seperti dibawah ini :
·
<input type=”text”/> adalah textbox
inputan (masukkan) yang menerima input berupa text. Contohnya untuk inputan
nama,username dan yang berupa text pendek. Type ini juga bisa memiliki atribut
value yang bisa diisi nilai tampilan awal dari text.
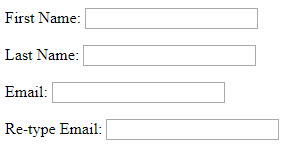
Ini
contoh project yang saya buat menggunakan text editor Sublime Text
Tampilannya akan menjadi seperti ini :
·
<input type=”password”/>,tampilannya
sama dengan input type text hanya saja ketika teks di masukkan akan menjadi
tidak terlihat,biasanya berupa bentuk bulatan atau bintang. Digunakan untuk
inputan seperti Password.
Ini
contoh project yang saya buat menggunakan text editor Sublime Text
Tampilannya
akan seperti ini ketika menginput
·
<input type=”radio”/>,inputan berupa
radio box yang hanya bisa dipilih satu diantara pilihan grup radio.
Contoh
project yang saya buat :
Tampilannya
seperti dibawah ini,hanya bisa dipilih satu.
·
<input type=”Checkbox”/>,sama seperti
radio akan tetapi pada checkbox dapat dipilih lebih dari satu.
Contoh
project :
Tampilannya
seperti ini,bisa dipilih lebih dari satu:
·
<input type=”submit”/> akan menampilkan
tombol untuk memproses form.
Contoh
project:
Tampilannya :









Tidak ada komentar:
Posting Komentar